The JavaFX GUI can be customized with CSS themes. The themes are located in
phoenicis-javafx/src/main/resources/com/playonlinux/javafx/themes/
CSS Elements
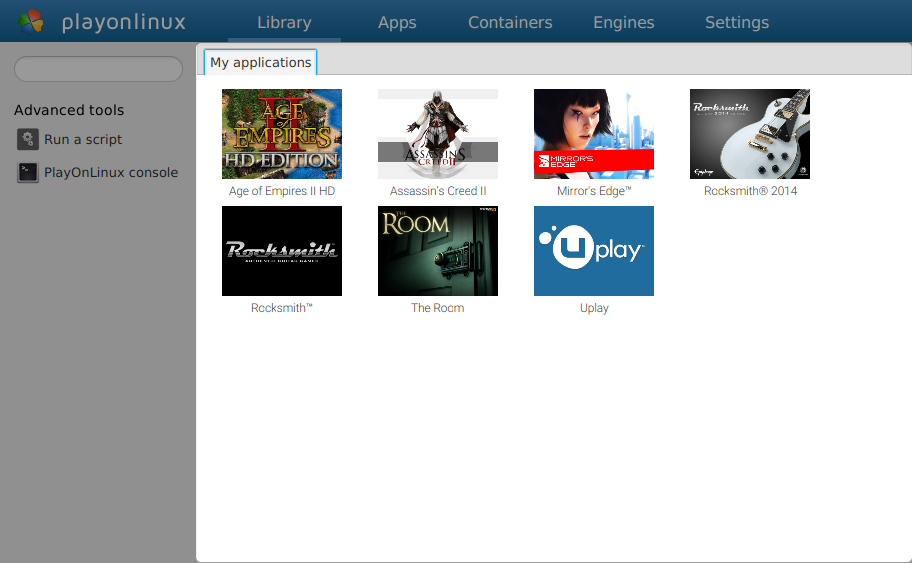
Main Window Scene
- mainWindowScene

Logo
- logoText

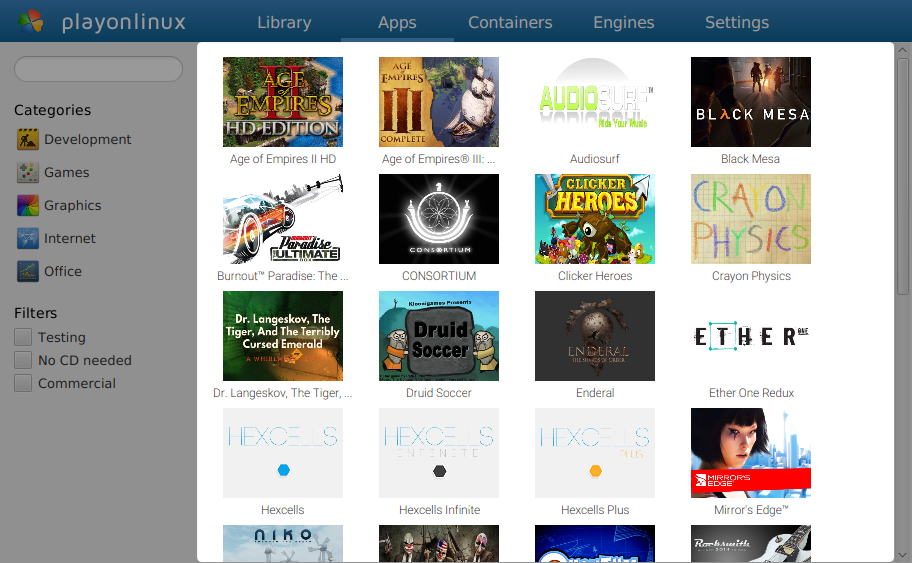
Menu
- menuPane
- menuPane > .tab-header-area .tab
- menuPane > .tab-header-area .tab-label
- menuPane > .tab-header-area .tab-header-background
- menuPane > .tab-header-area .tab:selected
- menuPane > .tab-header-area .tab:selected .focus-indicator
- menuPane > .tab-header-area .tab:disabled

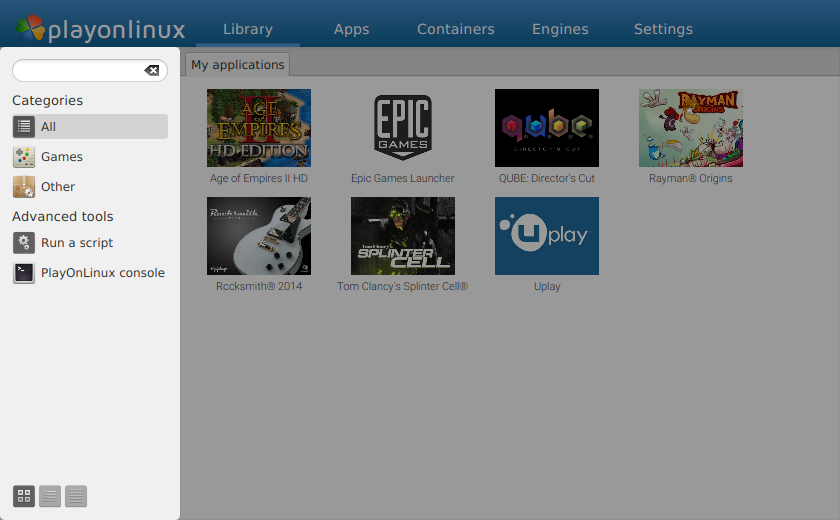
Left
- leftPane
- leftPaneScrollbar
- leftPaneScrollbar > .viewport
- leftPaneScrollbar .scroll-bar:vertical
- leftPaneScrollbar .increment-button, .leftPaneScrollbar .decrement-button
- leftPaneScrollbar .scroll-bar:vertical .track
- leftPaneScrollbar .scroll-bar:vertical .thumb
- leftPaneInside
- leftSpacer

- searchBar
- searchBar:hover
- searchCleanButton

- leftBarTitle

- leftButton
- leftButton:hover, .leftButton:selected

- listChooser
- listIcon
- compactList
- detailsList
- iconsList

Right
- rightPane
- rightPane > .viewport

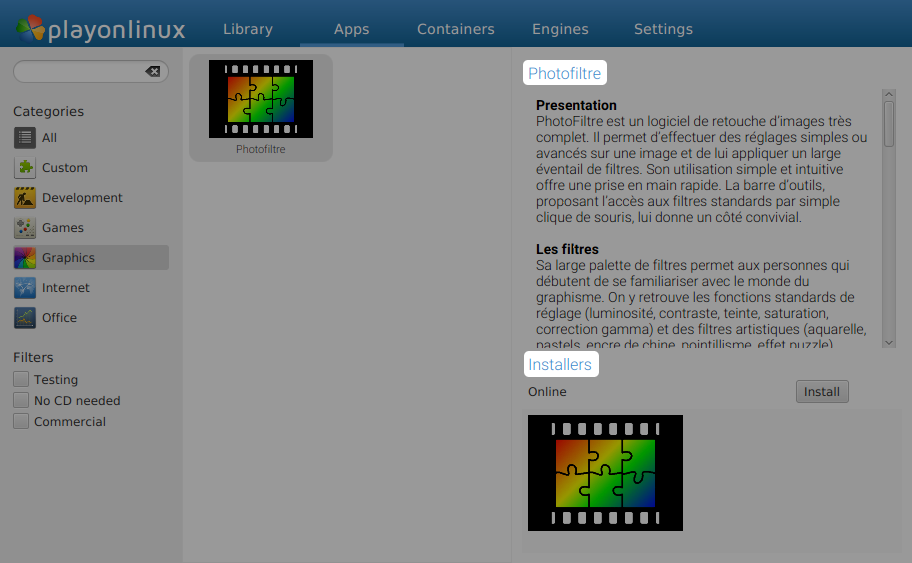
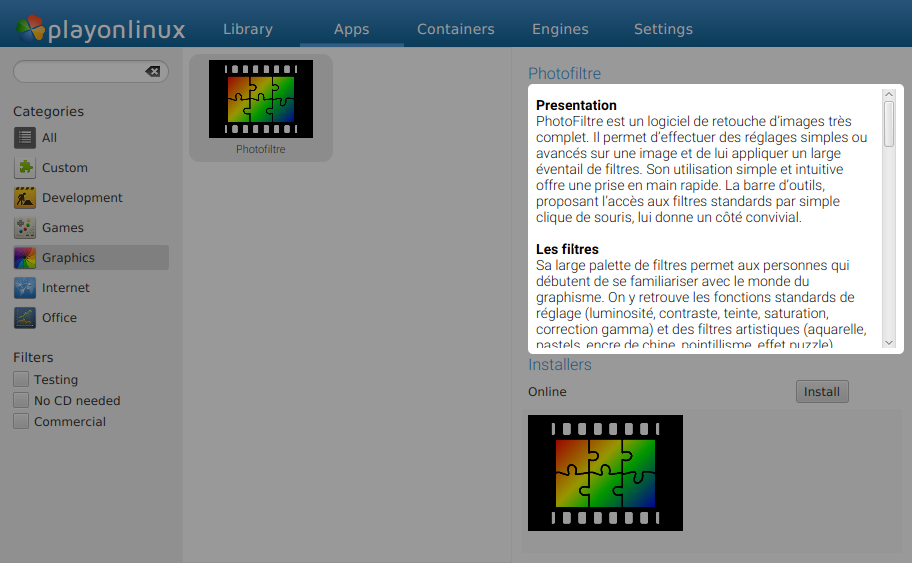
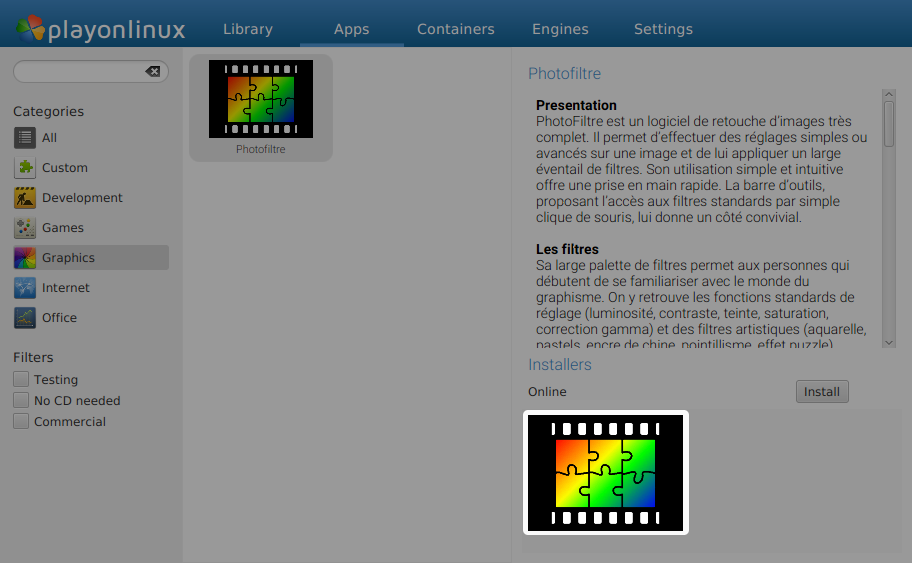
Apps
- appPresentation
- appPresentation > *
- appPanelMiniaturesPane
- appPanelMiniaturesPaneWrapper
- appPanelMiniaturesPaneWrapper > .viewport

App Description
- descriptionTitle

The app description text is HTML in a WebView. It can be customized in the file description.css.

- appMiniature

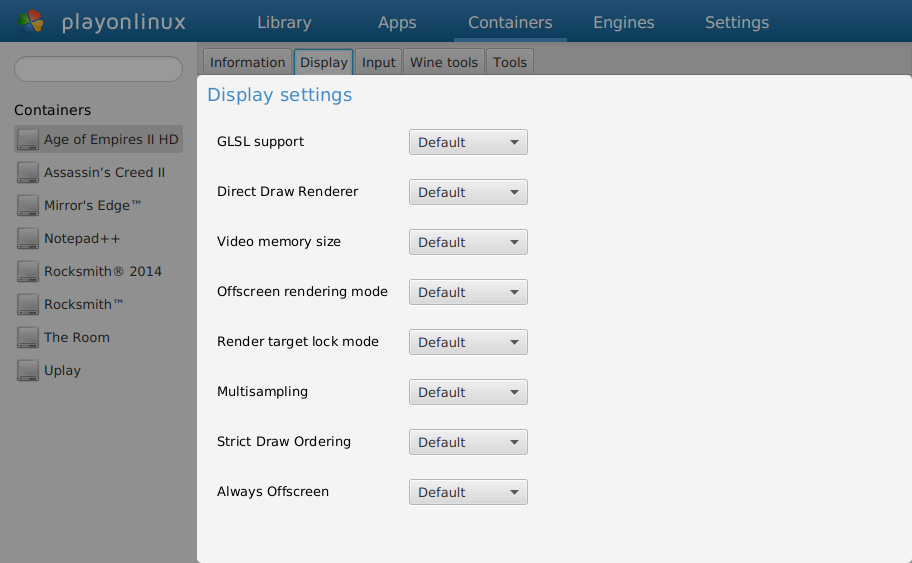
Containers
- containerConfigurationPane
- containerConfigurationPane > .grid

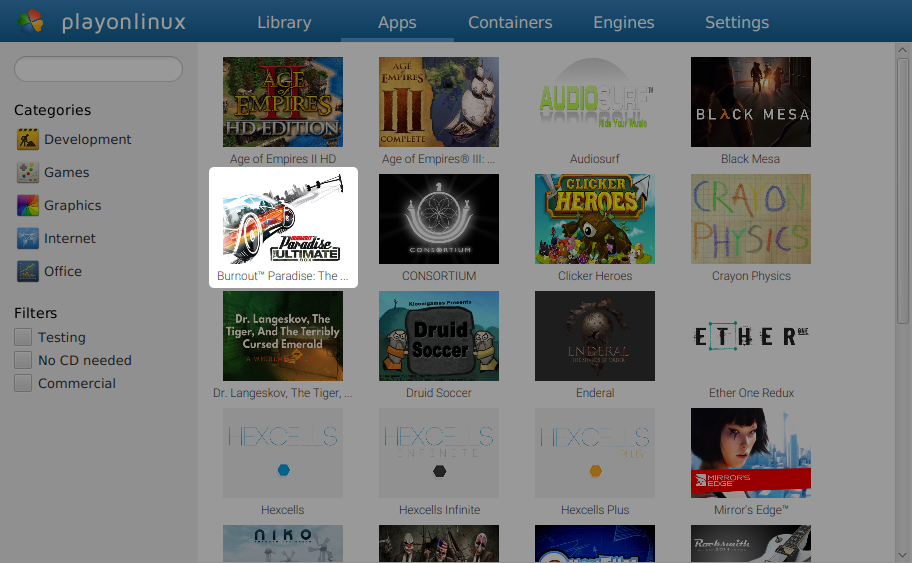
Miniature
- rightPane .miniatureList
- miniatureListElement
- miniatureListElement:hover
- miniatureImage
- miniatureText

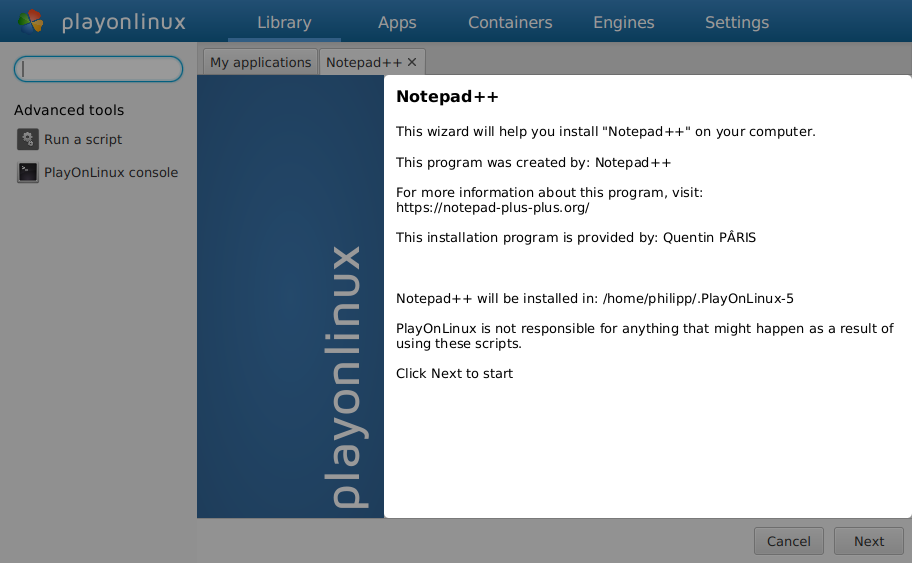
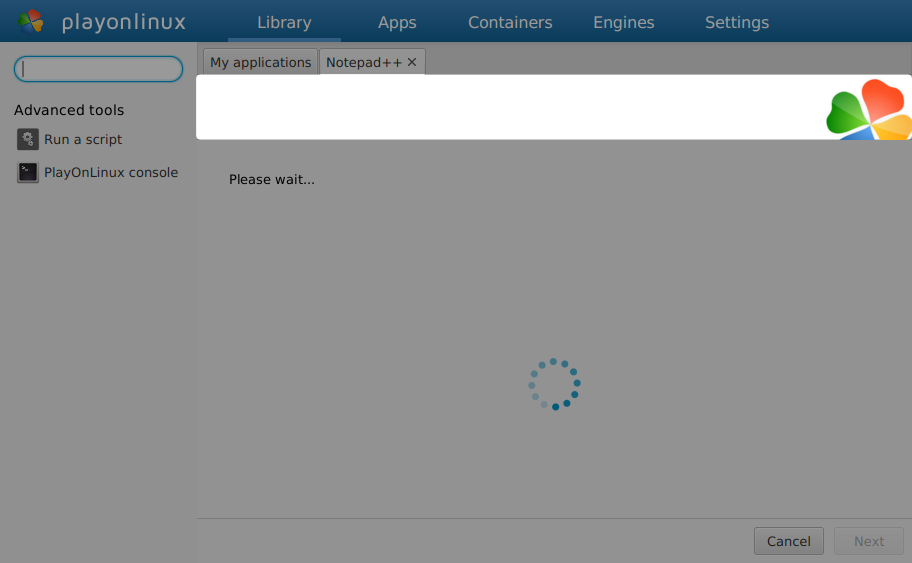
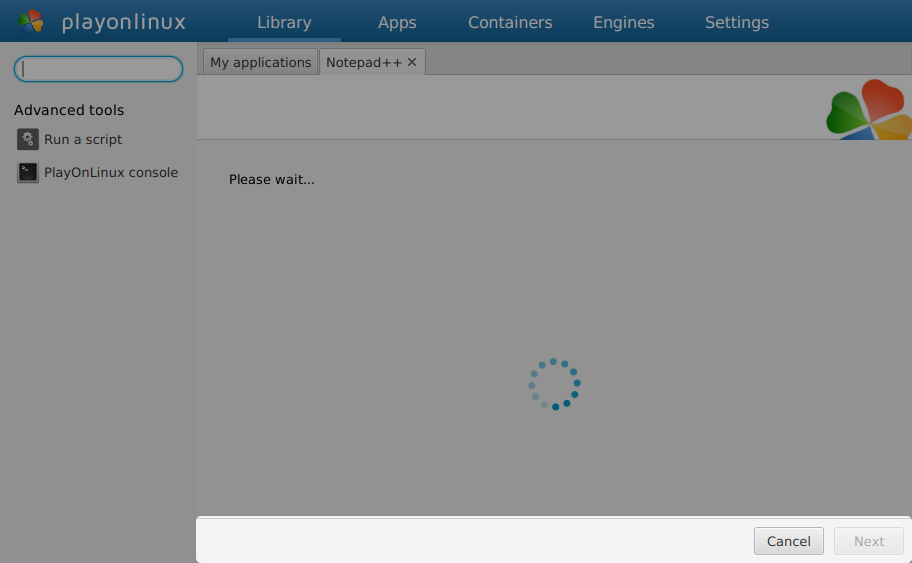
Installation Wizard
Presentation
- presentationBackground
- presentationScrollPane
- presentationTextTitle
- presentationText

Step
- panelForTopheader
- header

- footer

- stepScrollPane
- stepText
- dragAndDropBox
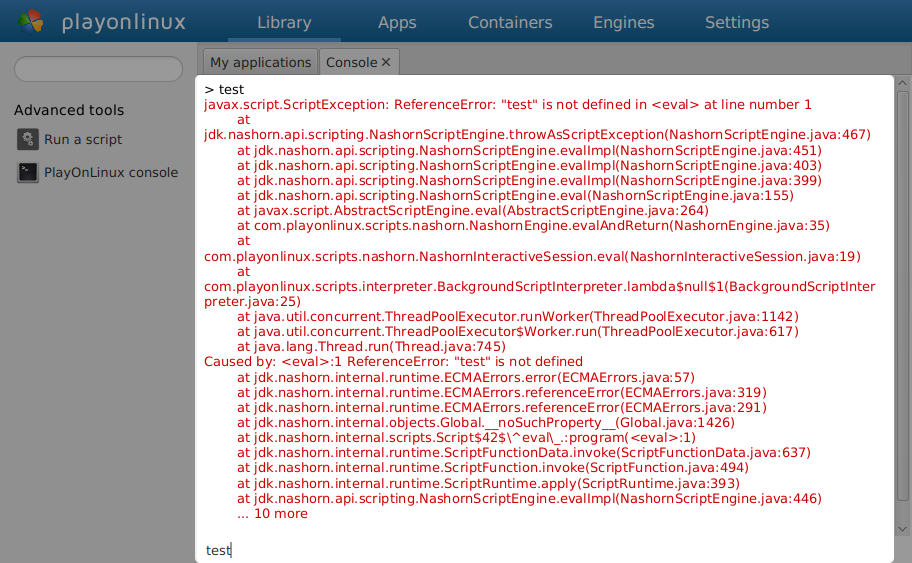
Console
- console
- console .viewport
- consoleCommandType
- consoleCommandType:focused
- consoleText
- consoleText.normal
- consoleText.default
- consoleText.error

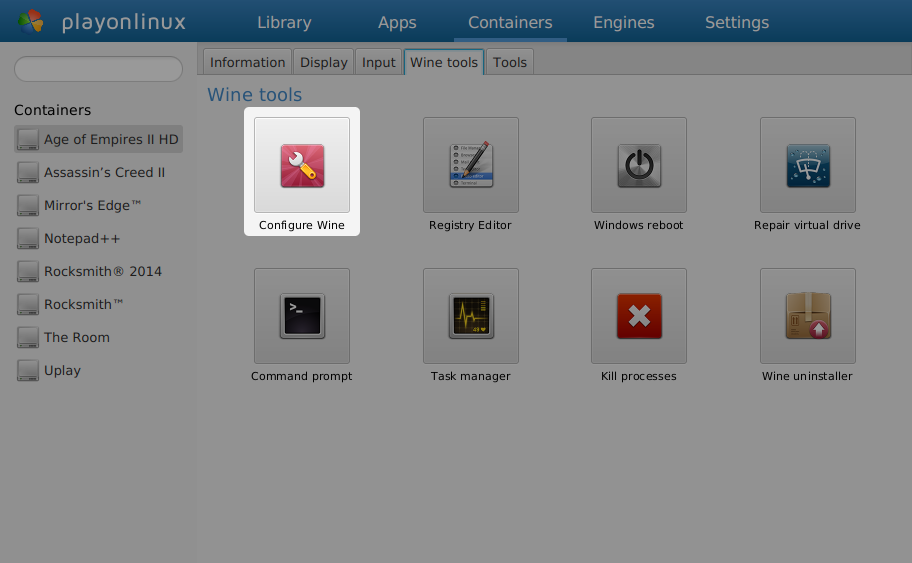
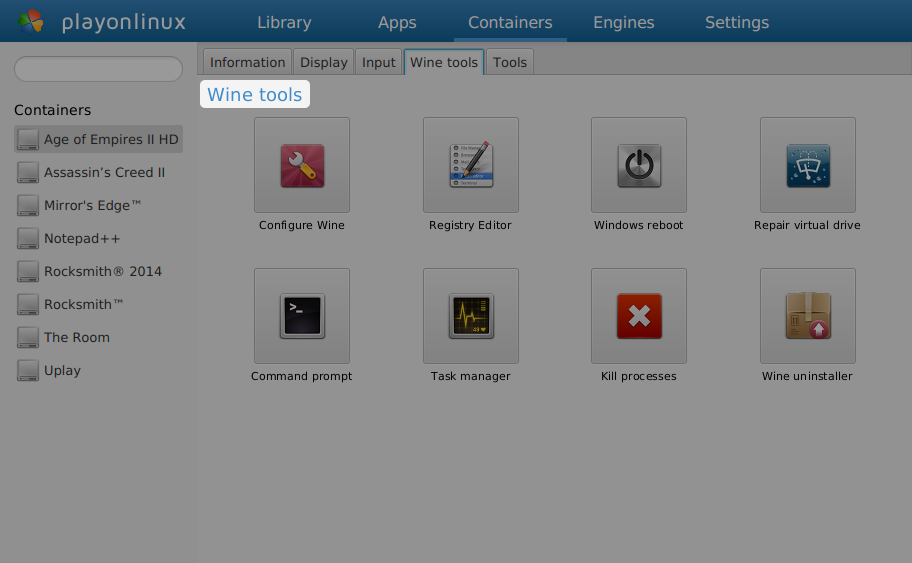
Wine Tools
- wineToolButton

- wineToolCaption

Icons
To add custom icons to your theme, just place them in an “icons” folder in your theme directory. For a list of icons, please have a look at the standard theme. You do not have to use a special resolution, as the icons will be resized automatically. Just make sure the resolution is high enough to work on high DPI displays.
The standard theme uses icons from Faenza.